반응형

아직도 IE 나 Edge IE 모드를 쓰고 있는 경우에 레이어 팝업을 사용할시 간단하게 적용할만한 레이어 팝업 소스입니다.
현재 대부분 구글링 할 경우 아주 이쁘고 기교있는 CSS로 인해 IE8 이하로는 돌아가지 않는 소스코드가 대부분입니다. 필요한 부분만 제하고 저장용으로 포스팅합니다.
1. Script
- 종료 버튼 클릭시 닫는(숨기는) 스크립트
function closePopup() {
document.getElementById("layer").style.display = "none";
}
2. CSS
- 배경 음영 X, 간단한 레이어 팝업창
<style>
#layer{
position:relative;
top:-650px; /* 레이어 팝업 위치 조절 */
left:350px; /* 레이어 팝업 위치 조절 */
width:550px;
z-index:1002;
background-color:white;
}
.box {
border:2px solid;
}
.box .contents {
padding:50px;
line-height:1.4px;
font-size:14px;
word-wrap: break-word;
height: 448px; /* 이미지 크기만큼 조절 */
}
.box .contents h2 {
padding:15px 0;
color:#333;
margin:0;
text-align:center
}
.box .contents p {
border-top: 1px solid #666;
padding-top: 30px;
}
.box .button {
display:table;
table-layout : fixed;
width:100%;
height:35px;
background:#2A0066;
word-wrap: break-word;
text-align:center;
}
.box .button a {
position: relative;
display: table-cell;
height:35px;
color:#fff;
font-size:17px;
text-align:center;
vertical-align:middle;
text-decoration:none;
background:#2A0066;
}
.box .button a.closeBtn {
background:#747474;
}
.box .button a.closeBtn:before, .box .button a.closeBtn:after{
display:none;
}
.popup_overlay{
position:fixed;
top:0px;
right:0;
left:0;
bottom:0;
z-index:1000;
}
</style>
3. HTML
<div id="layer">
<div class="box">
<div class="contents">
<img src = "/Common/img/notice.png" alt="notice" width="450px" height="auto">
</div>
<div class="button">
<a href="javascript:closePopup();">창닫기</a>
</div>
</div>
</div>
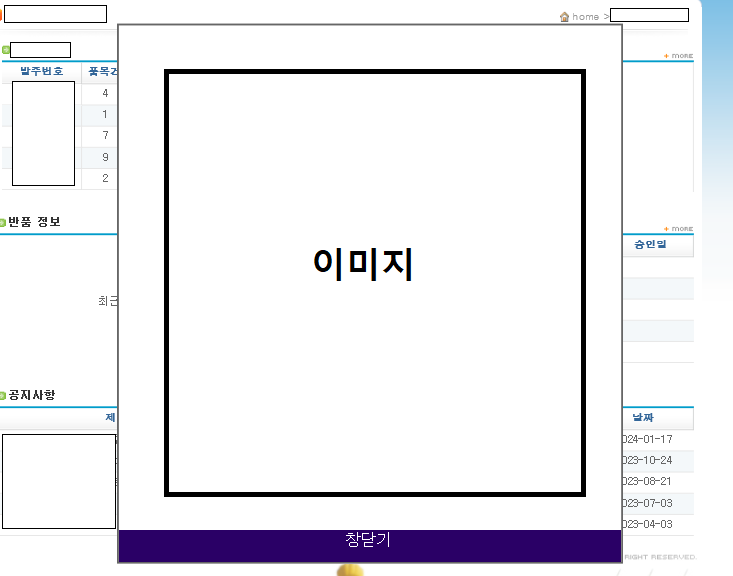
4. 결과 화면

반응형
'직장생활 > Jquery & Javascript' 카테고리의 다른 글
| [Jquery] 글자 수 체크 후 화면에 표시하기 (0) | 2023.05.19 |
|---|---|
| [Jquery] 체크박스 라디오박스 기능처럼 사용하기 (0) | 2023.05.19 |
| [Jquery] 부모창 새로고침 (0) | 2023.05.19 |
| [JS] ',' expected 에러 해결하기 (0) | 2023.05.16 |
| [JQUERY] 우클릭 드래그 차단 기능 (2) | 2023.02.15 |


댓글